|
 pera
5 est rapide et léger. Il roule aussi bien sous Windows. Linux,
EPOC, Mac, et bientôt sous BeOS. Mais, à ma grande surprise, ce
navigateur exceptionnel m'a surtout épaté par ses nombreuses fonctionnalités
permettant aux Webmestres de tester la compatibilité de leurs
créations à l'aide de simple touche de raccourcis. Imaginez pouvoir
voir le résultat vos pages sans tableaux, sans images, sans CSS
et même vos pages WML ! Un incontournable pour le concepteur de
site Internet. pera
5 est rapide et léger. Il roule aussi bien sous Windows. Linux,
EPOC, Mac, et bientôt sous BeOS. Mais, à ma grande surprise, ce
navigateur exceptionnel m'a surtout épaté par ses nombreuses fonctionnalités
permettant aux Webmestres de tester la compatibilité de leurs
créations à l'aide de simple touche de raccourcis. Imaginez pouvoir
voir le résultat vos pages sans tableaux, sans images, sans CSS
et même vos pages WML ! Un incontournable pour le concepteur de
site Internet.
CARACTÉRISTIQUES
Vitesse
Opera est le plus rapide des navigateurs du Web. Même si ce fait
est quelque peu relatif, les utilisateurs et en particulier les
journalistes sont unanimes. Une réelle différence est perceptible
lors des sessions de navigations.
Poids
Opera est bien plus léger que les principaux navigateur. Rien
à voir avec l'énorme Internet Explorer ou même avec la dernière
version de Netscape 6. La configuration de base, prête à l'emploi,
peut même tenir sur une disquette (2Mo). La version qui intègre
un module Java est plus volumineuse avec ses 9.33Mo mais reste
néanmoins beaucoup plus légère que la compétition.
Accessibilité
L'accessibilité est une grande motivation chez Opera Software.
Vous pouvez spécifier vos propres préférences à l'aide d'un CSS
client et décider de la couleur, de la police, grandeur pour le
texte ou seulement pour l'en-tête du document. La navigation peut
être faite entièrement à l'aide d'une seule touche de raccourcis
par fonction. L'agrandissement (zoom) est possible sur le texte
et sur les images. Un contrôle complet sur l'apparence des liens
et des avertissements sonores pour la plupart des actions du Navigateur.
Support
Opera supporte la plupart des standards du Web incluant les langages
HTML, XML et même le XML, les protocoles de réseaux et de sécurité
(HTTP, SSL et TLS) , les feuilles de styles (CSS1 et CSS2) et
les langage de programmation (langage script) ECMAScript, Javascript,
DHTML et DOM). Pour plus d'information lire (en anglais) " Web
specifications supported in Opera 5 - the details "
Interface
multi-langue
Opera 5 enregistre tous les textes ou dialogues dans un fichier
unique. Vous pouvez donc simplement copier le fichier de votre
langage préféré pour traduire votre navigateur. Plus de 16 langages
différents.
NOUVEAUTÉS
Messagerie
Un système de messagerie est maintenant intégré au système de
gestion des contacts et courriels de Opera. Ce système, compatible
avec ICQ de Mirabilis, permet les dialogues en temps réels avec
tous vos contacts ICQ. Il peut en outre partir automatiquement
en même temps que Opera.
Recherche
intégrée
Opera vient avec un moteur de recherche combiné. Vous pouvez entrer
une chaîne de recherche dans les champs URL, sauvegarder les recherches
dans un système de favoris et choisir le moteur de recherche a
utiliser pour chaque recherche. Vous pouvez aussi définir votre
moteur de recherche par défaut dans les préférences.
OperaShow
La fonction OperaShow transforme votre navigateur en un outil
de présentation évolué. Une fois la touche F11 pressée, le mode
plein écran avec un nouveau style (CSS2) est activé et il divise
le document en plusieurs pages. Les pages HTML standards sont
ainsi aisément converties en présentation professionnel , idéale
pour une projection vidéo.
Navigation
WAP
Opera a expérimenté un support WML (wireless markup language)
principalement utilisé par les sites WAP. Pour téléphones cellulaires
entre autres. Les pages WML sont plus simples, ne contiennent
pas de table et seulement de très petites images. Les sites WAP
sont accessibles via le Web et Opera 5 est le premier navigateur
permettant de visualiser ses pages.
Java
intégré
Les versions précédantes de Opera demandaient un module externe
(plug-in) spécial pour rouler les applets Java. La nouvelle version
intègre maintenant l'environnement " runtime " Java (JRE). L'installation
et le support sont donc automatiques avec la version 9.33Mo.
Le
Courrier électronique
À l'image de Netscape, Opera 5 vient avec un logiciel de courrier
électronique combiné avec les fonctions indispensable comme :
l'envoi, la réception et l'organisation de votre courrier électronique.
Gestion de plusieurs adresses et plusieurs comptes en même temps
POP et SMTP. Importation du logiciel de courrier Eudora. Et des
fonction de recherche, filtrage etc.
Configuration
Opera 5 est superbement adapté pour usage tant particulier que
pour un réseau. À l'aide de 3 fichiers de configurations, un pour
chaque station, ajuster automatiquement par la configuration du
navigateur ou manuellement en ouvrant le fichier OPERA.INI. Et
deux autres " fixed " pour l'administrateur qui peut aisément
configurer un proxy par exemple!
POUR
LE DÉVELOPPEUR
Le
premier avantage de travailler avec Opera est sans doute d'être
pratiquement assuré que vos créations seront compatibles avec
la plupart des navigateurs. De plus, plusieurs navigateurs sur
le marcher n'affichent pas les images ou les tables. D'une simple
touche, vous pouvez visualiser votre site sans images ou sans
table et ainsi voir si le résultat est présentable.
Texte
alternatif
Appuyer la touche [G ] et vos images disparaissent, laissant place
aux textes alternatifs (alise ALT). Vous pouvez alors voir si
toutes vos images significatives ont un texte alternatif ou si
un texte trop long ne défigure pas la page. Ainsi simuler ce que
le navigateur Lynx ou un portable afficheront. Appuyer de nouveau
la touche [G] et seules les images déjà chargées en mémoire reviennent.
Pratique pour augmenter la vitesse en navigant. Appuyer une troisième
fois sur la touche [G] pour revenir à la navigation par défaut
avec toutes les images.
Les
feuilles de styles (CSS)
Avec les touches [Ctrl-G], vous désactivez le CSS et activer le
style spécifié par le visiteur. Vous pouvez donc voir à quoi ressemble
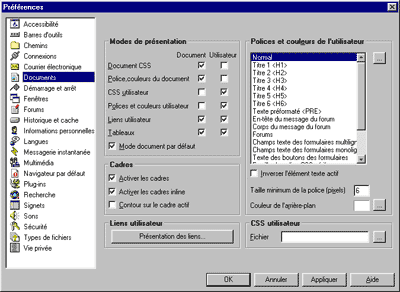
votre site sans CSS mais aussi en changeant les préférences (Fichier
> Préférences > Documents) créer d'autre style en un rien de temps
et qui sait, utiliser le nouveau style pour une nouvelle version
de votre site. Vous pouvez même déterminer le style " usager "
en important un fichier CSS.

Les
tables et le HTML
Une autre fonctionnalité non négligeable est la possibilité de
désactiver les tables, cadres (frames et iframes) afin de tester
à l'extrême votre site. Votre site est-il parfait ? Un simple
clic de droit sur la page en sélectionnant Cadre > valider le
code HTML et vous obtiendrez la validation officielle de la W3C,
n'est-ce pas merveilleux !
Résolution
d'écran
On ne rit plus, vous trouvez peut-être que personne n'utilise
un navigateur qui ne supporte pas les tables, mais que dire de
la résolution ! Un pourcentage non négligeable utilise toujours
une résolution 640x480 (d'ailleurs c'est encore le standard VGA)
mais que dire de votre site sous une résolution 1600x1200 ? En
fait juste après les problèmes de DOM viennent les problèmes de
résolution. Opera permet de configurer le navigateur de façon
à ce qu'il indique exactement la largeur et la hauteur de la fenêtre.
Fichier > Préférences > Fenêtre > Afficher la taille de la fenêtre,
et la taille de la fenêtre sera affiché juste avant le titre dans
la barre du haut. Il ne reste plus qu'à changer la taille de la
fenêtre pour voir le résultat en temps réel.
Pour
tester une résolution plus grande que celle permit par votre écran,
diminuez l'échelle (menu déroulant en haut à droite) à 50%. Augmenter
l'échelle à 110% et plus pour simuler le zoom utilisé par plusieurs
internautes.
Fenêtres
liées
Avec Opera vous pouvez lier deux fenêtres. Ainsi, chaque lien
cliqué dans la fenêtre " maître " sera chargé dans la deuxième
fenêtre. (même les liens avec un " target _blank " ou nouvelle
fenêtre). Dans le menu Fenêtre > Créer une fenêtre liée, vous
obtiendrez la fenêtre où les liens seront affichés. Et en sélectionnant
dans le menu Fenêtre > Mosaïque verticale, vos deux fenêtres seront
une en dessous de l'autre.
Gestion
des liens
Vous savez tous combien il est difficile de vérifier si tous les
liens de votre site sont fonctionnels. Avec les touches [Ctrl-J]
une fenêtre PopUp vous permet d'en faire la gestion. De sauvegarder
tous les liens en format HTML, texte ou dans les favoris.
Présentation
Opera-show
Vous désirez présenter votre site, eh bien la fonctionnalité Opera-show
permet de configurer à l'aide du CSS votre site pour une présentation.
En appuyant la touche [F11] vous activez Opera-show ( [F11] pour
désactiver). Votre site est présenté en plein écran, sans menu
ni barre de défilement. La page est subdivisée en plusieurs pages
accessibles par les touches [PageUp] et [PageDown]. Plusieurs
fonctionnalités peuvent aussi être défini comme des sections ou
blocs qui n'apparaissent pas ou bien la longueur des pages. Voici
un exemple du CSS pour faire une présentation.
1 <style
type="text/css">
2 @media projection {
3 BODY {
4 font: 30px Gill
Sans, sans-serif;
5 color: black;
6 background: yellow;
7 }
8
9 H1, H2 {
10 page-break-before:
always;
11 }
12
13 DIV.projection { display: block
}
14 DIV.screen { display: none }
15 }
16 </style>
Les
numéros de ligne du cet exemple CSS ne font pas partie du code,
ils ne servent qu'à l'exemple.
- La
ligne 2 indique que le style servira à la projection. Une fois
la touche [F11] appuyée, Opera utilisera le style " media projection
"
- Les
lignes 3 à 7 déterminent le style du document lors de la projection.
- Les
lignes 9 à 11 déterminent le style du texte des balises d'en-têtes
lors de la projection.
- Les
ligne 13 à 14 déterminent les blocs ou sections à afficher ou
à ne pas afficher lors de la projection.
Noter
la propriété " page-break-before " qui indique l'endroit où les
pages seront subdivisées. Dans ce cas, à chaque balise d'en-tête.
Pour
plus d'information, voir " OperaShow
- using Opera as a presentation tool "
Conclusion
En général, Opera 5 m'a complètement ravi. À part quelques bogues
avec les tables, spécialement les fonds de table et les alignements
(un peu comme Netscape) et une drôle de gestion de la touche RETOUR
et des fenêtres (probablement ma déformation IE), Opera 5 est
vraiment le parfait navigateur pour tester vos sites Internet.
La version gratuite a une bannière mais pour une modique somme
de 39$ USD, au revoir la bannière! Une fois maîtrisé, vous ne
pourrez plus vous en passer. Et ne vous méprenez pas, Opera 5
n'est pas un répliqua d'Internet Explorer comme la plupart des
navigateurs mais bien un logiciel avec ces techniques propres
au même titre qu'Internet Explorer ou Netscape. Il ne me reste
qu'à rendre mes codes DHTML compatibles avec ce merveilleux navigateur.
À
lire (en anglais)
Django Blais
Trucsweb.com
Directeur de Recherche
et Développement
Tous
droits réservés - Reproduction même partielle interdite sans
autorisation préalable
|